팁 1 : Adobe Illustrator에서 등각 투영 격자를 만드는 방법
팁 1 : Adobe Illustrator에서 등각 투영 격자를 만드는 방법
이 단원에서는 Illustrator에서 등각 투영 격자를 만드는 몇 가지 간단한 단계를 설명합니다.

너는 필요할거야.
- Adobe Illustrator CS3 이상
- 소유권의 수준 : 초급
- 공연 시간 : 2 분
지침
1
새 문서를 만들고 직사각형 그리드 도구를 선택하십시오.

2
Enter 키를 누르고 그리드 매개 변수를 지정하십시오. 수직 및 수평 구분선의 수는 프로젝트에 따라 다르며 요구 사항에 적합한 매개 변수를 입력하십시오.

3
이제 두 가지 옵션이 있습니다. 정확한 너비와 높이 값을 입력 할 수 있습니다 (권장하지 않음).이 경우 너비와 높이 값을 동일하게 입력하여 사각형 격자를 가져와야합니다. 두 번째 경우에는 Shift 키를 누른 상태에서 마우스로 그리드를 간단히 늘릴 수 있습니다.

4
그리드를 선택하고 Object> Transform> Scale로 이동하여 Non-Uniform을 선택하고 Vertical 옵션에 86.062 %를 입력하십시오. 확인을 클릭하십시오.

5
그리드에서 선택 항목을 제거하지 않고 Object> Transform> Shear로 이동 한 다음 Angle 매개 변수에 값 30을 지정합니다. 확인을 클릭하십시오.

6
Object> Transform> Rotate로 이동하고 Angle 매개 변수에 -30 값을 지정합니다. 확인을 클릭하십시오.

7
이제 그리드가 준비되었습니다. 가이드로 변환하면됩니다. 눈금을 선택하고 [보기]> [안내선]> [안내선 만들기]로 이동하거나 Ctrl + 5를 누릅니다.

팁 2 : Adobe Illustrator에서 화환 만드는 법
화환은 종종 클래식 스타일의 로고 및 상징 디자인에 사용되며 본 강의에서는 Illustrator에서 화환을 그리는 방법을 알려 드리겠습니다.

너는 필요할거야.
- 어도비 일러스트 레이터 프로그램
- 소유권의 수준 : 초급
- 수행 시간 : 30 분
지침
1
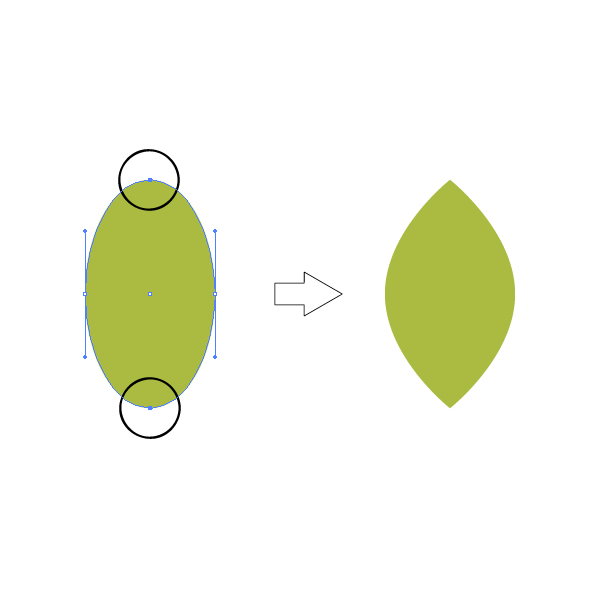
새 문서를 작성하고 Ellipse Tool (L)을 사용하여 타원을 그리고 R = 171, G = 187, B = 64 매개 변수로 색상으로 칠합니다.

2
이제 위쪽과 아래쪽의 날카로운 모서리를 만들어야합니다. 앵커 포인트 변환 도구 (Shift + C)를 선택하고 원하는 앵커 포인트를 클릭하십시오.

3
자유 변형 도구 (E)를 사용하여 개체를 왼쪽으로 기울입니다.

4
선분 도구 ()를 사용하여 선을 그립니다. 획 색상을 R = 118, G = 127, B = 32로 만듭니다. 스트로크 옵션에서 라운드 캡을 선택하십시오. 결과 줄기에 잎을 놓습니다.

5
다음을 사용하여 원을 그립니다 (R = 158, G = 25, B = 19).타원 도구 (L). 그런 다음 사각형 도구 (M)를 사용하여 얇은 직사각형 (R = 118, G = 127, B = 32)을 그립니다. 직사각형 위에 원을 놓고 그룹화하십시오 (Ctrl + G). 그것은 열매가 될 것입니다.

6
베리를 왼쪽으로 기울이고 줄기의 꽃잎 옆에 놓습니다.

7
시트와 열매를 선택하고 Shift + Alt 키를 누른 채로 위에서 끕니다. Ctrl + D로 여러 번 반복하십시오.

8
줄기 꼭대기에 세로 시트를 놓습니다.

9
왼쪽에있는 모든 나뭇잎과 열매를 선택하고 마우스 오른쪽 버튼으로 클릭 한 다음 변형> 반사를 선택하십시오. 창이 열리면 수직을 선택하고 복사를 클릭하십시오. 이제 우리는 가지가 있습니다.

10
모두 선택하십시오 (Ctrl + A). 상단 패널에서 효과> 뒤틀림> 호를 선택합니다. 창이 열리면 굴곡 매개 변수를 60 %로 설정하고 수직을 선택하십시오. 확인을 클릭하여 변경 내용을 적용하십시오.

11
상단 패널에서 객체> 모양 확장을 선택하십시오.

12
가지를 약간 왼쪽으로 기울이십시오.

13
구부러진 가지를 선택하고 마우스 오른쪽 버튼을 클릭 한 다음 변형> 반사를 선택하십시오. 창이 열리면 수직을 선택하고 복사를 클릭하십시오. 복사본을 오른쪽으로 이동하십시오.

14
나는 가운데에 노란색 원을 넣었지만,이 장소에는 아무것도있을 수 없다.

팁 3 : Adobe Illustrator에서 긴 그림자 효과를 만드는 방법
이 레슨은 긴 그림자의 효과를 만들기위한 몇 가지 기술에 관한 것으로 최신 디자인 트렌드에서 자주 사용됩니다.

너는 필요할거야.
- Adobe Illustrator CS5 이상
- 소유권의 수준 : 초급
- 약속 시간 : 20 분
지침
1
새 문서를 만들고 둥근 사각형 도구를 선택하고 사각형을 그립니다.

2
더 명확하게하기 위해 텍스트 예제를 사용하는 기술을 고려할 것이지만 원하는 모든 개체에 적용 할 수 있습니다.

3
텍스트에서 선택을 제거하지 않고 패널로 이동하십시오.모양 (창> 모양)을 선택하고 패널 아래쪽에서 새 채우기 추가를 클릭합니다. 텍스트에 효과를 적용하려면 작성된 채우기를 "문자"수준 아래로 끌어 놓습니다.

4
[모양] 패널에서 채우기 레이어를 선택하고 [패널 아래쪽에있는 Add New Effect를 클릭하고 Distort & Transform> Transform을 선택하십시오. 그림과 같이 값을 입력하십시오. 불투명도를 12 % 또는 원하는대로 줄일 수 있습니다.

5
보시다시피, 우리는 채우기의 많은 복사본을 만들었고오른쪽으로 약간 이동하여 부드러운 그림자를 만듭니다. 안타깝게도 이제 그림자가 아이콘의 경계를 넘었으므로 클리핑 마스크를 만들어야합니다. 모서리가 둥근 사각형을 선택하고 복사하여 텍스트 레이어 위에 붙여 넣습니다. 새 정사각형과 텍스트를 선택한 후 작업 영역을 마우스 오른쪽 버튼으로 클릭하고 클리핑 마스크 만들기를 선택하면 정사각형 밖으로 나가는 그림자가 숨겨지고 동일한 기법을 적용하여 메인 스퀘어에 그림자를 만듭니다.

6
1 단계와 2 단계를 반복하십시오. 텍스트를 선택하고 Ctrl + C> Ctrl + B를 두 번 눌러 개체의 복사본을 세 개 만듭니다. 하단 두 개의 사본에 검정색을 선택하십시오.

7
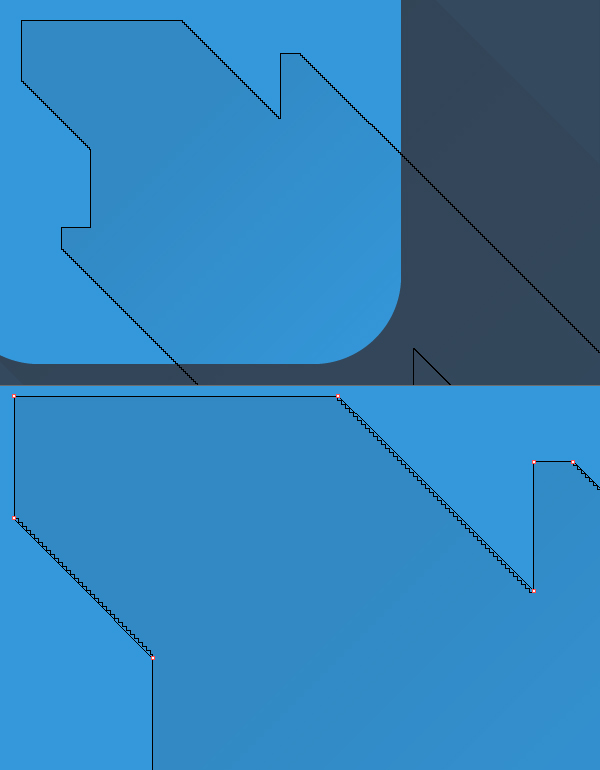
가장 낮은 사본을 선택하고 Shift 키를 누른 상태에서 이미지에 표시된대로 텍스트를 이동하십시오. 불투명도를 0 %로 줄입니다.

8
텍스트의 하위 사본을 모두 선택하고 객체> 혼합> 혼합 옵션으로 이동하여 부드럽게 전환하려면 지정된 단계 매개 변수 필드에 150을 입력하십시오.

9
이제 결과 그림자의 불투명도를 12 %로 낮추고 이전 예제에서와 같이 클리핑 마스크를 만들고이 그림자 생성 기술을 주 광장에 적용 할 수 있습니다.

10
다음 기술은 이전 기술과 비슷하지만,주 텍스트 아래에 텍스트의 사본 두 개를 만들고 그 사이를 부드럽게 전환 할 수 있지만 이번에는 더 낮은 사본을 투명하게 만들 필요가 없습니다. 생성 된 전환을 선택하고 개체> 펼치기로 이동하십시오. 이렇게하면 150 개의 개별 회로로의 연결이 끊어집니다. 선택 항목에서 제거하지 않고 패스 파인더 패널 (윈도우> 패스 파인더)로 이동하여 결합을 선택하십시오. 이렇게하면 선택한 모든 경로가 하나로 결합됩니다.

11
[그라디언트 도구] (G)를 선택하고 생성 된 윤곽을 검은 색에서 45도 각도의 그라디언트로 채 웁니다. 그런 다음이 레이어의 불투명도를 줄이십시오.

12
보시다시피, 병합 후회로가 불필요 제어점 많이 남아있다. 사용하는 모든 불필요한 앵커 포인트를 선택 - 스마트 가이드에게 (보기> 스마트 가이드) 또 다른 방법으로 가능시 펜 도구 (P)를 사용하여 원에 데려하기 어렵지 않을 것의 우리의 회로는 매우 간단합니다으로 nih.Tak을 제거하자 직접 선택 도구 (A)와 Del 키를 누릅니다.

13
결과 그림자의 클리핑 마스크를 생성하고 동일한 기법을 메인 스퀘어에 적용합니다.

팁 4 : Adobe Illustrator에서 배트맨 로고를 만드는 방법
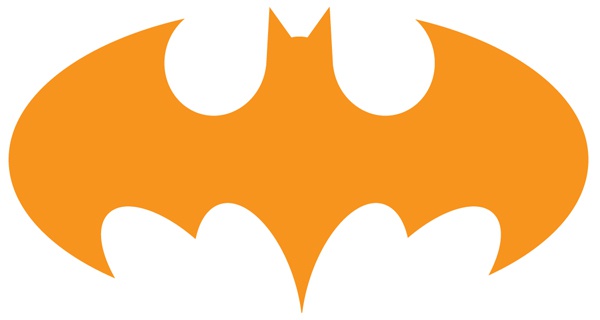
이 단원에서는 Illustrator에서 간단한 개체를 사용하여 배트맨 로고를 만드는 방법을 보여줍니다.

너는 필요할거야.
- Adobe Illustrator CS5 이상
- 소유권의 수준 : 중간
- 수행 시간 : 30 분
지침
1
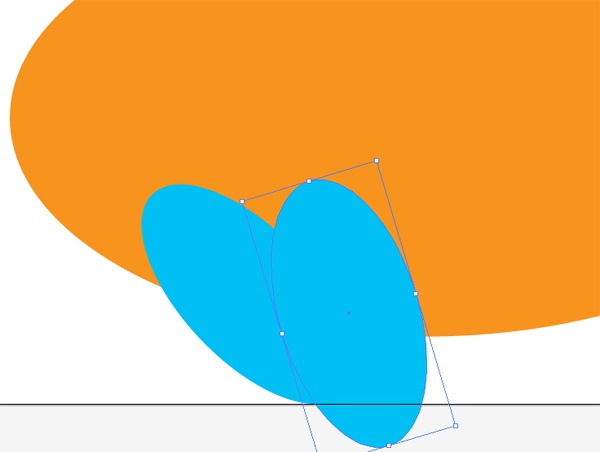
타원 도구 (L)를 사용하여기본 오렌지 타원형. 이미지와 같이 다른 타원을 그립니다. 이것은 왼쪽 날개의 모양이 될 것입니다. 명확하게 구별 할 수있는 색상을 사용합니다.

2
파란색 타원 (Ctrl + C> Ctrl + V)의 사본을 만들고 오른쪽으로 30도 회전하십시오.

3
두 개의 파란색 타원을 선택하고 사본을 만듭니다 (Ctrl + C> Ctrl + V)를 마우스 오른쪽 버튼으로 클릭하고 변환> 반사를 선택하십시오. 창이 열리면 세로를 선택하여 세로로 확장합니다. 타원을 그룹화 (Ctrl + G)하면보다 쉽게 조작 할 수 있습니다.

4
두 쌍의 타원을 그림과 같이 정렬하십시오.

5
이 단계에서, 나는 하나를 제외하고 모든 푸른 타원을 은폐했다. 주황색 및 파란색 타원을 선택하고 모양 작성 도구 (Shift + M)를 사용하여 파란색 타원의 아래쪽을 선택하십시오.

6
타원을 선택 취소하십시오. 선택 도구 (V)를 사용하여 파란색 타원의 하단을 선택하고 Del 키를 누릅니다. 다른 파란색 타원과 함께이 단계를 반복하십시오.

7
선택 도구 (V)를 사용하여 파란색 타원의 네 부분을 선택하고 모양 작성 도구 (Shift + M)로 전환 한 다음 선을 그립니다. 이렇게하면 4 개의 회로가 하나가됩니다.

8
모든 경로를 선택하고 패스 파인더 패널에서 Minus Front를 클릭하십시오.

9
우리는 날개의 윗부분을 지나친 다. 타원 도구 (L)를 사용하여 이미지에 표시된 것처럼 두 개의 원을 그립니다. 그런 다음 이미지에 표시된대로 펜 도구 (P)를 선택하고 삼각형을 그립니다.

10
오른쪽 원에 대해 같은 삼각형을 그립니다. 하나의 패스에 원과 삼각형을 병합하려면, 셰이프 빌더 도구 (Shift + M)를 사용하여 원과 삼각형을 선택하고 선을 그립니다. 여기서 나는 명확성을 위해 오렌지 타원을 숨겼다.

11
모든 경로를 선택한 다음 Shape Builder 도구 (Shift + M)를 사용하여 파란색 외곽선을 선택하고 삭제하십시오. 타원 도구 (L)를 사용하여 그림과 같이 원을 그립니다. 이것은 미래의 머리입니다.

12
장래의 귀를 위해 펜 도구 (P)로 양면에 삼각형을 그립니다.

13
모든 경로를 선택하고 오렌지색을 강조 표시하십시오.셰이프 빌더 도구 (Shift + M)를 사용하여 두 개의 분홍색 삼각형 사이의 부분. 이 오렌지 슬라이스를 삭제하고 셰이프 빌더 도구 (Shift + M) 또는 패스 파인더 (Pathfinder) 패널을 사용하여 나머지 패스를 병합하십시오.

14
기본 회로가 준비되었습니다. 추가 제어점 및 열린 윤곽선이없는 곳이 없는지 확인하십시오.

15
박쥐의 개요를 선택하고 색상을 검정색으로 변경하십시오. 그 주위에 큰 노란색 타원형을 그리고 그 아래에 로고를 완성하기위한 검정색을 한 개 더 그려보십시오.

팁 5 : Adobe Illustrator에서 격자 작업
그리드는 생성시 크게 도움이 될 수 있습니다.및 개체 편집. 예를 들어 향후 개체의 크기가 5 픽셀의 배수 인 경우 그리드 셀 크기를 5 픽셀로 지정하고 그리드에 스냅을 포함 할 수 있습니다.

그리드는 Adobe Illustrator에서 작업 할 때만 표시되며 용지에 인쇄 할 때는 표시되지 않습니다.
그리드를 표시하거나 숨기려면 메뉴에서보기> 격자 표시 또는보기> 격자 숨기기를 선택하십시오 (또는 [Ctrl +]] 키 조합 사용).
그리드에 오브젝트 바인딩을 가능하게하려면,메뉴에서보기> 격자에 맞추기 (키 조합 [Shift + Ctrl + "])를 선택하십시오. 이 경우 이미 어셈블리 영역에 배치 된 객체는 자동으로 그리드에 바인딩되지 않으므로 객체를 선택하고 이동해야합니다. 모든 새 객체는 자동으로 그리드에 바인딩됩니다.
보기> 픽셀 미리보기를 선택하면 그리드에 대한 바인딩이 픽셀 스냅으로 바뀝니다.
그리드 설정을 구성하려면편집> 환경 설정> 안내선 및 격자 (Windows 운영체제) 또는 Illustrator> 환경 설정> 안내선 및 격자 (Mac OS 운영 체제)로 이동하십시오.
그리드의 가능한 설정을 고려하십시오.
- 색상 - 그리드 선의 색상을 담당합니다.
- 스타일 - 그리드 선 스타일 (솔리드 또는 점선);
- Gridline every - 선들 사이의 간격.
- 세분 - 그리드 셀을 여러 부분으로 나눕니다.
- Grids In Black - 검정색 물체 위에 격자를 숨기거나 표시합니다.
- Show Pixel Grid - 대지의 표시 영역을 600 % 이상으로 크게 확대하여 픽셀 그리드를 표시하거나 숨 깁니다.
팁 6 : Adobe Illustrator의 안내선
Adobe Illustrator의 그리드와 마찬가지로,개체를 만들고 편집하는 데 도움이되는 안내선이 필요하지만 그리드와 달리 가이드는 어떤 각도로 배치되고 완전히 다른 모양을 가질 수 있습니다.

용지에 인쇄 할 때 가이드가 출력되지 않고 프로그램에서 작업하는 동안에 만 볼 수 있습니다.
엄격하게 수직 또는 수평으로 배치 된 선형 안내선을 생성하거나 일반 벡터 객체에서 생성 된 객체를 안내 할 수 있습니다.
- 선형 가이드를 생성하기 위해,커서를 수직 또는 수평 눈금자 위에 놓고 잡고 원하는 위치로 끕니다. 대지 내에서 선형 안내선을 전체 작업 공간으로 확대하는 것이 아니라 제한하려면 먼저 대지 [Shift + O] 도구를 선택하고 안내선을 작성해야합니다.
- 벡터에서 안내선을 만들려면이 객체를 선택하고 메뉴에서보기> 안내선> 안내선 만들기 [Ctrl + 5]를 선택하십시오. 안내선을 일반 벡터 객체로 다시 변환하려면 메뉴에서보기> 안내선> 안내선 해제 [Alt + Ctrl + 5]를 선택합니다.
안내선을 숨기거나 표시하려면 메뉴에서보기> 안내선 숨기기 또는보기> 안내선 표시 [Ctrl +;]를 선택하십시오.
또한 선의 유형 (실선 또는 점선) 및 색상과 같은 안내선의 스타일을 선택할 수 있습니다. 이렇게하려면 편집> 환경 설정> 안내선 및 격자로 이동하여 해당 설정을 변경하십시오.
기본적으로 가이드는 잠금 해제되어 있으며당신은 자유롭게 조작 할 수 있지만, 원한다면 실수로 작업을하는 동안 실수로 아무 것도하지 않도록 차단할 수 있습니다. 이렇게하려면보기> 안내선> 안내선 잠그기 [Alt + Ctrl +;]를 선택하십시오.







